【ベストコレクション】 bootstrap row 高さ 171173-Bootstrap row 高さ 指定
Import Row from "reactbootstrap/Row";But your row still isn't 1px If you inspect #divheight, you'll see that it's just under 1px Instead of targeting #divheight, go down to the next div element and target the class rowrow { height 1px;Jun 19, 18 · Bootstrap Web Development CSS Framework Using the tablehover class, a light gray background will be added to rows while the cursor hovers over them You can try to run the following code to implement the tablehover class −

React Bootstrap Row Incorrect Height Stack Overflow
Bootstrap row 高さ 指定
Bootstrap row 高さ 指定-Guide to Bootstrap Columns Examples, Tutorials, and Tricks Bootstrap Nataly Birch • January 02, • 6 minutes READ Twelve Bootstrap columns, five breakpoints, and Flexbox are what underlies the iconic boilerplate's bootstrap grid systemThere are a dozen predefined classes, yet, these three stand behind the flexibility of the layoutMay 16, 18 · With Bootstrap 4 and its flexboxbased grid, you achieve a more realistic column (just like in a table), as columns in the same row will take




Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days
Bootstrap has a container to contain the row The row is used for the grid system or set column in the container The container sets the margin of the element in bootstrap There are two container classes in bootstrap which is below Start Your Free Software Development CourseYo gang, in this Bootstrap tutorial I'll be showing you rows work Rows go inside containers, and represent a horizontal row of content Within Bootstrap rowDec 26, 16 · Bootstrap grid system provides the easy way to create responsive website layouts Bootstrap 3 introduces the responsive mobile first fluid grid system which means that the code for Bootstrap now starts with smaller screens like mobile and tablets, and then expands components and grids for larger screens like laptops and desktops
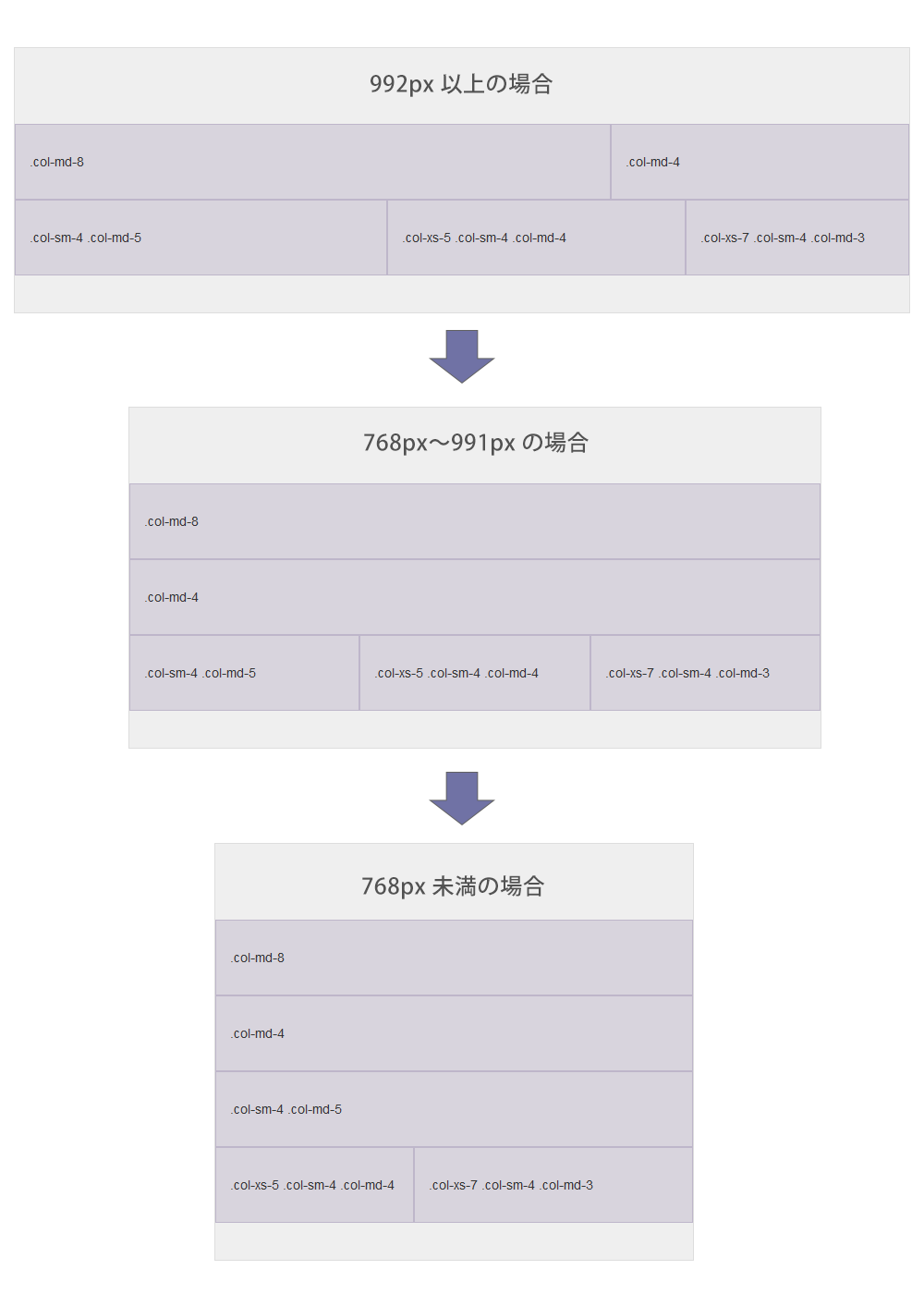
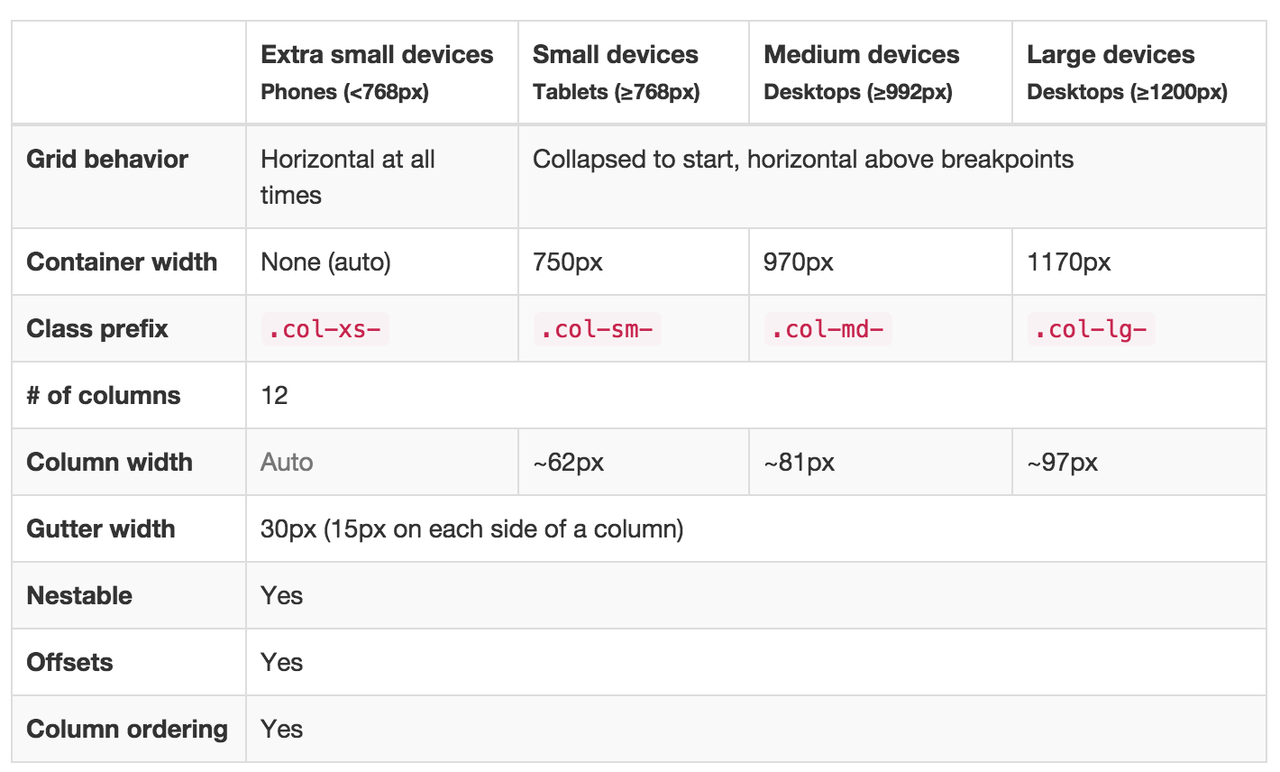
The Bootstrap grid system has four classes xs (for phones screens less than 768px wide) sm (for tablets screens equal to or greater than 768px wide) md (for small laptops screens equal to or greater than 992px wide)Bootstrap requires a containing element to wrap site contents and house our grid system Without a container, the grid won't work properly Row Rows create horizontal groups of columns Therefore, if you want to split your layout horizontally, use row Columns Bootstrap's grid system allows up to 12 columns across the pageScreen width =768px >=992px >=10px Assume we have a simple layout with two columns We want the columns to be split 25%/75% for small devices Tip Small devices are defined as having a screen width from 768 pixels to 991 pixels For small devices we will use the colsm* classes
} Then the row will be 1px like you expectNov , 17 · The grid system of Bootstrap 4 allows you to divide a row into 12 columns of equal width However, these columns can also be combined to create columns that are wider and positioned differently The grid can also be responsive and rearrange depending on the screen width or window sizeNov 28, 19 · Sorry if this is a webdev/bootstrap question and not related to the framework I'm using dbcRow and dbcCol to place four elements on my page I want them fill the page roughly like this ____




Javascript Grid Row Height




Bootstrap Bootstrap で要素がズレて表示されてしまいます Teratail
Feb 26, · If you are looking for instructions on how to add items to a Bootstrap form, see our How to Add Items to a Bootstrap Form article Form Customizations There are several types of form customizations groups, controls, grids, rows and columns, horizontal, autosizing, and inlineEach will style your form in a different wayIn Bootstrap, typically, the grid structure gets created by three major elements which you have very likely actually encountered around examining the code of certain webpages these are actually the container and its own variety containerfluid, the row element and a large range of column features all of them having the colclass prefixOct 23, 18 · Hello and welcome to the second day of Bootstrap 4 🙋🏻 Today we will learn about the Bootstrap 4 Grid, what it is and how you can use it The Bootstrap 4 Grid System is used for responsive layouts A responsive layout represents the way elements align in




Bootstrap4のcard Deckで異なる列要素数の行内のカード幅を任意調整 Dot Blog




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog
Dash for R Components Alert;Bootstrap Icons For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation They're SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSSMay 12, 16 · Bootstrap 3 (and now Bootstrap 4) are amazing CSS frameworks that can make the lives of developers of any skilllevel easierWhen I was more of a beginner and I first started using Bootstrap, I used every feature of it possible and used to hack it to get things to work the way I wanted Now, with more experience, I mostly just use their reset and grid system




Fun Tip Use Calc To Change The Height Of A Hero Component Css Tricks




グリッドスタイルで高さを同じにする Qiita
Bootstrap table with striped rows example In bootstrap by using tablestriped class we can add alternate background color to the table rowsMar 01, · The Bootstrap Grid system is used to create responsive design through a series of rows and columns There can be maximum of 12 columns in a row There can be maximum of 12 columns in a row The rows (row) are placed under a container (fixedwidth) or} Flexbox equal height Demo




Css Gridでレイアウトする時はこのプロパティが重要 Grid Template と Grid Auto の使い方を解説 コリス




Bootstrap 4 グリッドシステムの使い方 Workship Magazine ワークシップマガジン
There are 3 rows within a containerfluid row1 must adjust to the height of its content row3 must adjust to the height of its content and be at the bottom of the viewport row2 should adjust its height to the space between row1 and row3 to fill the containerfluidJun 14, 18 · Bootstrap Web Development CSS Framework To nest your content with the default grid, add a new row and set of colmd* columns within an existing colmd* column You can try to run the following code to learn how to implement nesting columns in Bootstrap −Nov 26, 18 · The Bootstrap 4 grid consists of containers, rows and columns We will take them one by one and explain them Bootstrap 4 Containers A Bootstrap 4 container is an element with the class container The container is the root of the Bootstrap 4 grid system and it is used to control the width of the layout The Bootstrap 4 container contains all




ブートストラップ4でfont Awesomeアイコンを使用するときにテーブルの行の高さを調整するにはどうすればよいですか Javaer101




Bootstrap グリッドシステムの解説と設定方法
Mar 27, · You can think of it like setting the width of the gutters between the columns/rows Select the class that includes the grid layout Specify the values for gridgap property of that class Example container { gridcolumngap ;In Bootstrap, in general, the grid system gets constructed by three main elements which you have probably already met around looking at the code of some pages – these are the container and its variation containerfluid, the row element and a vast variety of column elements all of them carrying the colclass prefix – these are the} img { width 50px;




Bootstrap3 の基本的な使い方 1 Web Design Leaves




Tiny Equal Height Plugin For Bootstrap Grid System Bootstrap Grid Columns Js Free Jquery Plugins
Row with equalheight columns This row uses the custom roweqheight class defined in this example's CSS to make all of its columns automatically be of equal height All of the columns will stretch vertically to occupy the same height as the tallest column rowroweqheight > colxs4 rowroweqheight > colxs4 this is a much tallerBootstrap grids are the easiest way to create layouts Grid systems enable you to create advanced layouts using rows and columns The Bootstrap grid system can have up to 12 columns, and you can specify how these columns scale for different viewport sizes Here's an example of a Bootstrap grid也就是说,Bootstrap 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。 组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。




Bootstrap横並びカラムの高さ Height を揃える2つの方法 Puzzle パズル




Css Bootstrapの縦敷き詰め Teratail
This is a popular Bootstrap question, so I've updated and expanded the answer for Bootstrap 3 and Bootstrap 4 The Bootstrap 3 "height problem" occurs because the columns use floatleftWhen a column is "floated" it's taken out of the normal flow of the document It is shifted to the left or right until it touches the edge of its containing boxSep 18, · Import Rows And Columns to React This is are one of the most important features in bootstrap In comes in handy when you want to start working with layouts in your application To use it we will have to import it and then use it in our application // rows and columns import Col from "reactbootstrap/Col";Mar 09, 21 · But you would never want something to have a class of row AND a class of col* that would not make sense Something is either a row or a collum Generally, we have columns grouped into rows the rows contain the columns, and the columns contain the data An example from the bootstrap webstie




Bootstrapグリッドシステムでカラムの高さを揃える 0 ゼロからはじめる




Bootstrap使い方メモ1 基本 Css Qiita
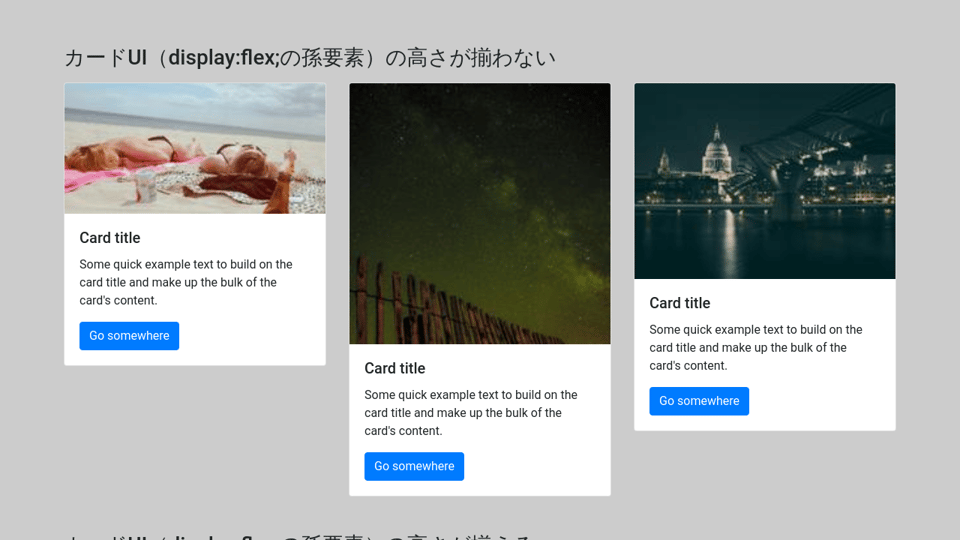
Mar 13, 17 · bootstrapのグリッドシステムで container、row、colxxxxxx を使用すると簡単にページデザインが出来上がる。 しかし、下の図のようにcolxxxxxxの高さが違い要素の回り込みがちぐはぐになる場合がある。} rowdisplayflex > class*='col' { display flex;Use container for a responsive pixel width or containerfluid for width 100% across all viewport and device sizes Rows are wrappers for columns Each column has horizontal padding (called a gutter) for controlling the space between them This padding is then counteracted on the rows with negative margins




Angularjs ブートストラップのレスポンシブ高さ Javaer101




Bootstrap4に用意されているクラス Flex編 Webお役立ちネタ帳
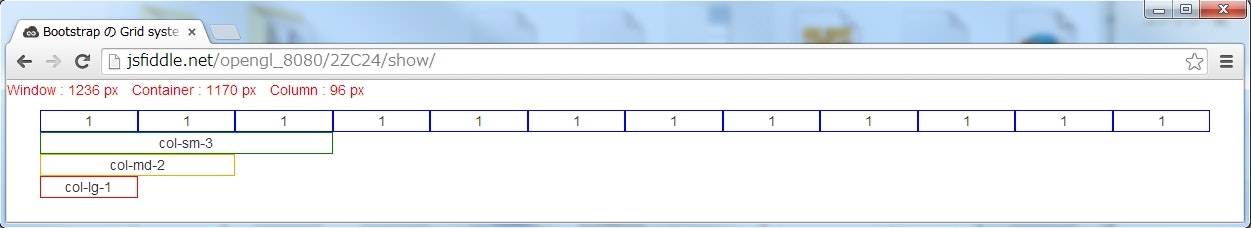
Mar 28, 14 · Here is a description of the problem and solution We want to display cell, in a Bootstrap grid with a fixed height Normally, Bootstrap doesn't set the height of cells, but only their widths The height is dynamically set by the content of the cells To set fixed heights, we added the "height" attribute to the cellsIf minimum width of screen is 10px, container width is 1170px, if minimum width of screen is 992px , container width is 970px, if minimum width of screen width is 768px, container width is 750px, if maximum width of screen width is 767px, container width isNov 15, 17 · Bootstrap Add Space Between Rows Css Example If you are using Bootstrap version 4, You can create custom class simply as below and add margin as per your requirement




Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ




Bootstrap Row Height Code Helper
The several and updated from Bootstrap 3 here is one additional width range 34em 48em being simply designated to the xs size switching all the widths one range down In this way the sizes of 75em and over get without a identified size so in Bootstrap 4Jul 29, · The task is to fetch data from a row of the table and show them on the bootstrap model Bootstrap model The Modal component is a kind of dialog box or a popup window that is displayed on top of the present page, on clicking the provided button on the pageHowever, the Model automatically closes on clicking the model's backdropGrid systems are used for creating page layouts through a series of rows and columns that house your content Here's how the Bootstrap grid system works Rows must be placed within a container (fixedwidth) or containerfluid (fullwidth) for proper alignment and padding Use rows to create horizontal groups of columns



Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業



Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする
Bootstrap grid layout by mixing the different column sizes for device sizes example In bootstrap we can use different column sizes in grid systemSince the issue is caused by the difference in height, you can make columns equal height across each row Flexbox is the best way to do this, and is natively supported in Bootstrap 4rowdisplayflex { display flex;Bootstrap Snippets Library / Grid Examples There is a design trend to have horizontal background colors with the content set to a maxwidth The way I achieve this effect is using a section tag with a background color set to it sectionbgprimary > container > row > colsm6




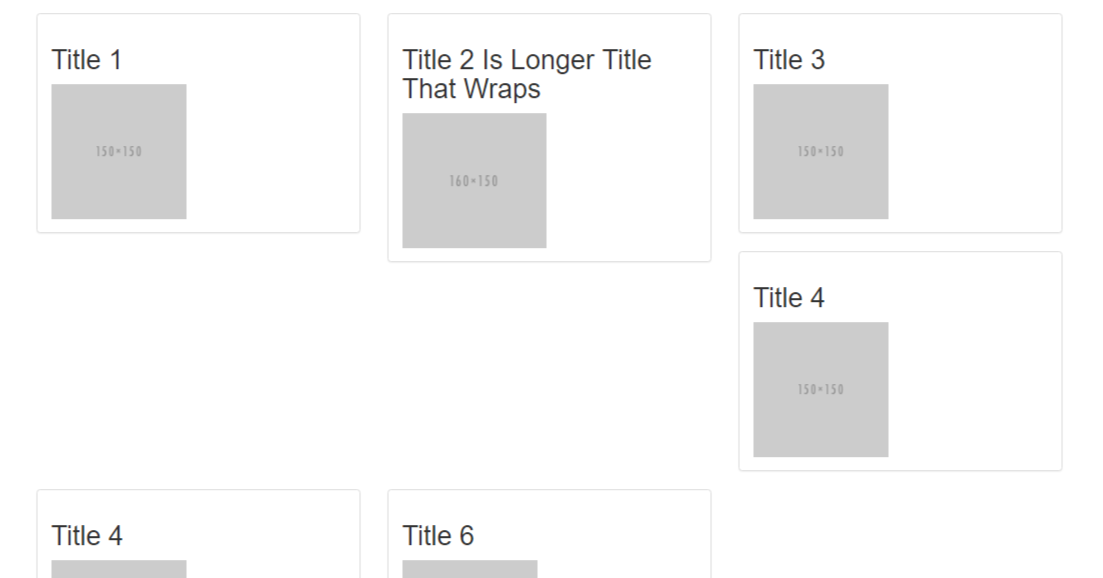
Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Js レスポンシブ対応 指定したエリア内だけで高さが異なるパネルを同じ高さに揃えるスクリプト Right Height コリス
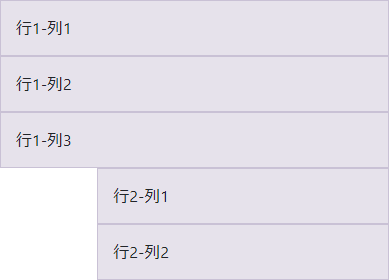
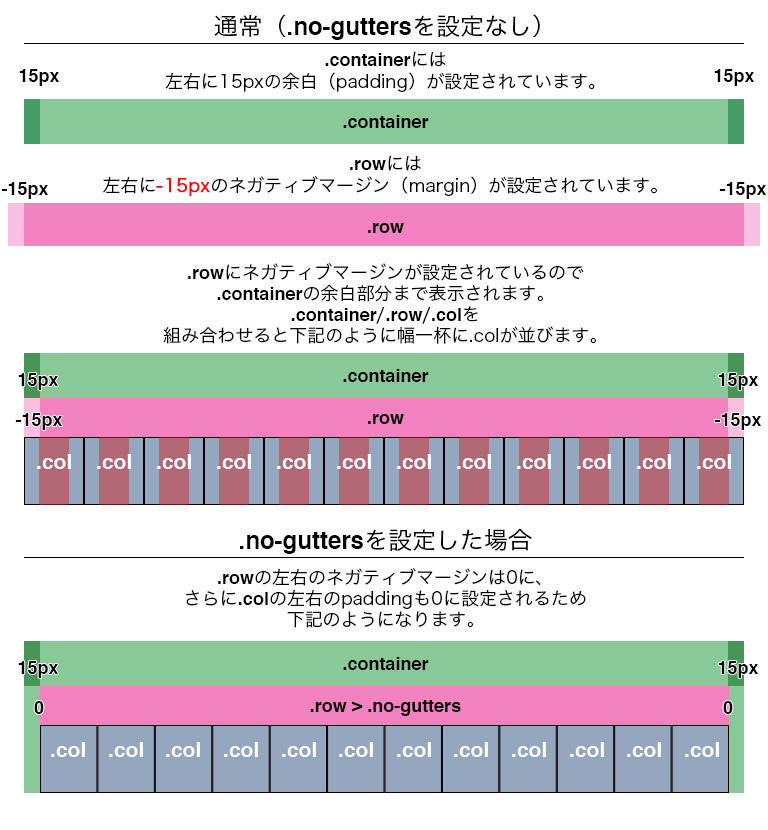
How they work Gutters are the gaps between column content, created by horizontal padding We set paddingright and paddingleft on each column, and use negative margin to offset that at the start and end of each row to align content Gutters start at 15rem (24px) wide This allows us to match our grid to the padding and margin spacers scaleThe short answer is use the Bootstrap tablestriped class to add greyish color to alternate table rows automatically You can also use the 5 Bootstrap table contextual classes that are predefined to color table rows as given belowactive add a light greyish color to the table rowssuccess To add a light green color to the table rowsBootstrapのグリッドシステムで複雑な段組をするのなら、以下のようにcontainer > row > col > row > colの入れ子を作ってやれば良い。 rowが何段目であっても、配下のcolの幅の合計は12グリッドである。 container row Level 1 colmd6 row Level 2 colmd6




Bootstrap Row




Cards カード Bootstrap V5 0
The row acts as the wrapper for columns You should use rows for creating the horizontal group of columns For example, if you want to display three separate cards with the same width and horizontal line, you may use row wrapper and use cols inside it with cards content See an example here As a Bootstrap rule, the content should be placed in columns




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Bootstrapで遊ぶ4 グリッドシステムのネスト 社畜エンジニア発掘戦線




Bootstrapのグリッドシステム Grid System Johobase




Bootstrap 4 の新機能を徹底比較 Flexbox と通常グリッドの使い方まとめ Photoshopvip




Vw Vh Vmin Vmax を使ったcssのテクニックのまとめ コリス




Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業




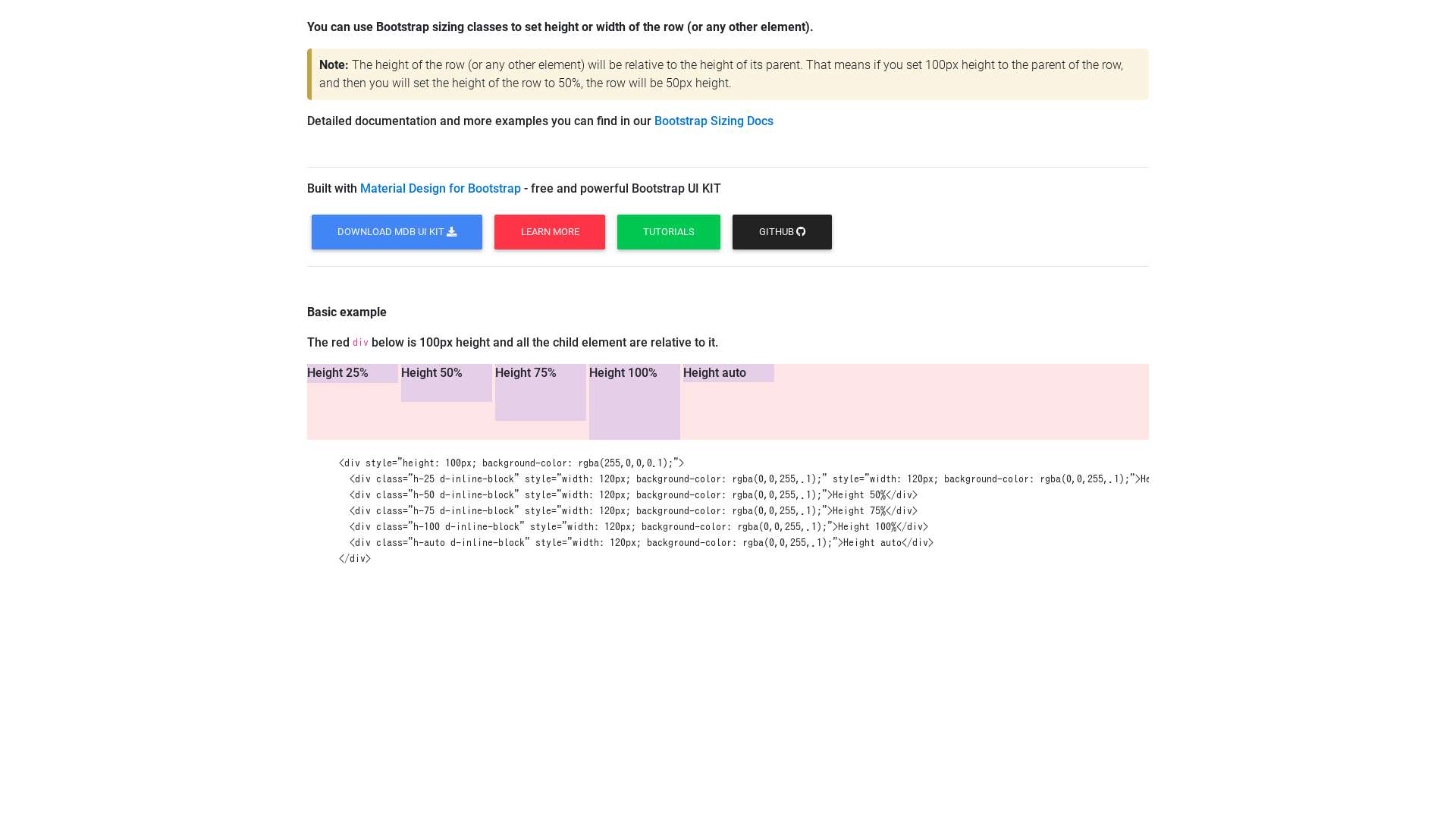
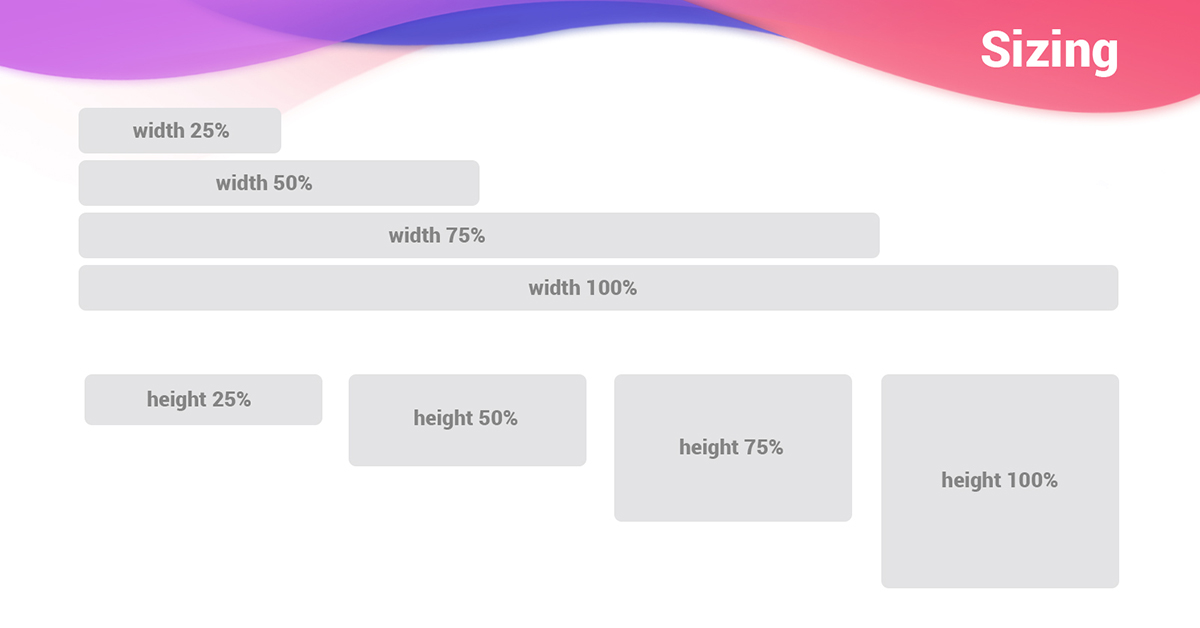
React Sizing Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




Twitter Bootstrapで 横並びのカラムの高さを レスポンシブ的に 揃えたい スタック オーバーフロー



Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする



Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする




Create Grid Using Bootstrap Divs With Variable Height Stack Overflow



Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする




Cards Bootstrap 4 2 日本語リファレンス




グリッドシステムについて Bootstrapの使い方 レンタルサーバーナレッジ




Bootstrap3 の基本的な使い方 1 Web Design Leaves




Fun Tip Use Calc To Change The Height Of A Hero Component Css Tricks




Vue Jsにも対応の優れ物 高さが異なるカードでもグリッドにレイアウトできる超軽量ライブラリ Magic Grid コリス




Bootstrap の使い方 便利なグリッドシステム 画像 動画付き 過保護説明 Programing Beginner




Bootstrap Columns Float Issue Divs Need To Be Same Height Stack Overflow




Tables



ひとつ上の Bootstrap3 グリッドレイアウト使いこなし術 Tetrathemesブログ




Bootstrapグリッドシステムでカラムの高さを揃える 0 ゼロからはじめる




Bootstrap 幅と高さを変更しよう プログラミング未経験者の学習日記




Bootstrapのグリットスタイルで横並びのカラム同士の高さを揃える Mugen Web Note




Bootstrapグリッドシステムでカラムの高さを揃える 0 ゼロからはじめる




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ




React Bootstrap Row Incorrect Height Stack Overflow




Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス




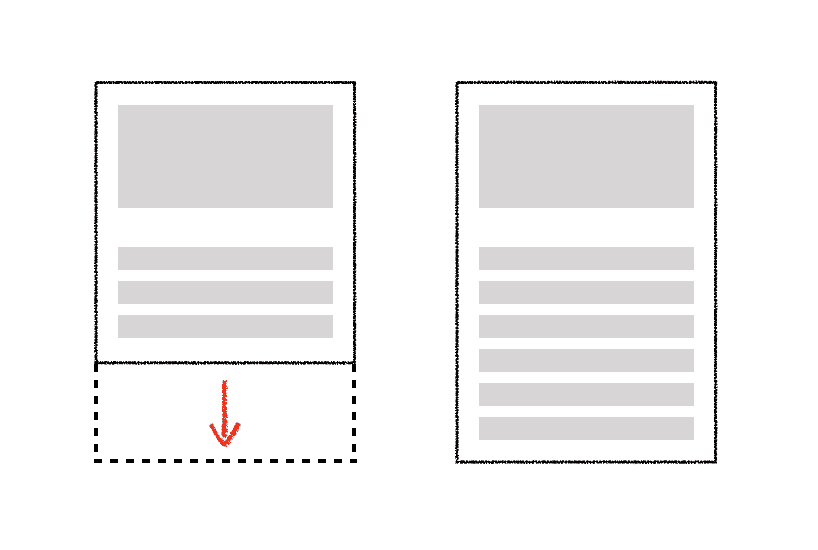
Css フッタを最下部に表示する5つのテクニック コンテンツ量が少ない時は最下部に 多い時は成り行きに コリス




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Meaning Of Numbers In Col Md 4 Col Xs 1 Col Lg 2 In Bootstrap Geeksforgeeks




Bootstrapでnavbarの高さを調整する方法を解説 Qumeruマガジン




Bootstrap Grid Columns A Plug In For Same Height Columns Layout




Fun Tip Use Calc To Change The Height Of A Hero Component Css Tricks



ガターの幅を変えたい Bootstrapのグリッドシステムをもっと便利にするcss Less コード 名古屋のホームページ制作なら株式会社spot




Bootstrap Grid Columns A Plug In For Same Height Columns Layout



Bootstrap使い方メモ1 基本 Css Qiita



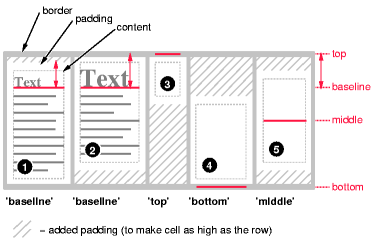
Vertical Align スタイルシートリファレンス




Bootstrap 孫要素の高さも揃える




Bootstrapでnavbarの高さを調整する方法を解説 Qumeruマガジン




Bootstrap Fluid Grid System With Different Height Stack Overflow




Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ



Bootstrap使い方メモ1 基本 Css Qiita




Html Rowの50 のブートストラップ Itツールウェブ



Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Html ブートストラップ列の要素を下に揃える方法は Itツールウェブ




Bootstrap 4 の新機能を徹底比較 Flexbox と通常グリッドの使い方まとめ Photoshopvip




Bootstrap4 グリッドレイアウト 配置 Niwaka Web




Bootstrap 4 の新機能を徹底比較 Flexbox と通常グリッドの使い方まとめ Photoshopvip




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Tables




Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days




Bootstrap使い方メモ1 基本 Css Qiita




Bootstrapグリッドシステムでカラムの高さを揃える 0 ゼロからはじめる




Same Height Column Bootstrap 3 Row Responsive Stack Overflow




Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days




Bootstrap 4 Row Fill Remaining Height Stack Overflow




Bootstrap 100 Height With Navbar Stack Overflow



Asp Net Mvc Bootstrap 縦リキッド Jiro Laboratory




Bootstrap 3 Different Height Columns Layout Stack Overflow




Bootstrap Grid With Different Height Stack Overflow




How Can I Make Bootstrap Columns All The Same Height Stack Overflow




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days




Bootstrap 3で等幅ナビゲーションバー Navbar Justified を実現する From Agonymous Coward




Bootstrapグリッドシステムでカラムの高さを揃える 0 ゼロからはじめる




Bootstrap 4 Row Height Stack Overflow




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Make A Div Fill The Height Of The Remaining Screen Space Stack Overflow




Css テキスト要素の先頭行だけline Heightを取り除き 上ぴったりに揃えるスタイルシートのテクニック コリス


コメント
コメントを投稿